What Is a Wireframe? Understanding Its Purpose, Types, and Benefits
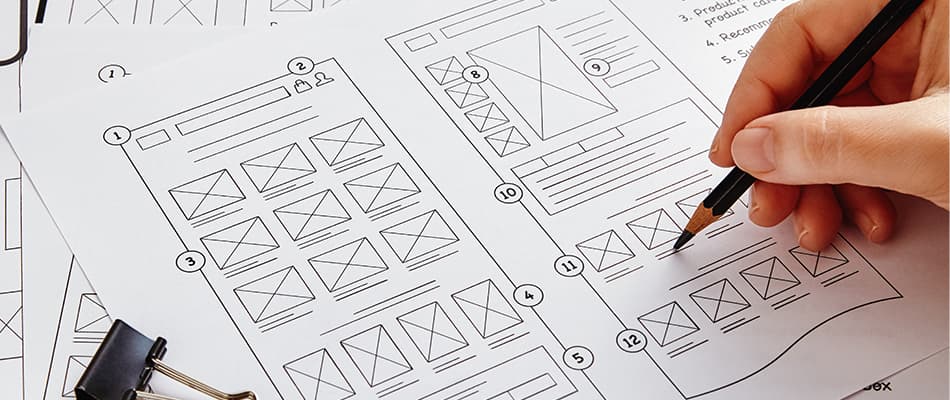
When planning a website, app, or digital product, one of the first steps is to create a blueprint. This blueprint, known as a wireframe, helps designers and developers outline the basic structure and layout of a project before adding visuals and other details. If you’re wondering what is a wireframe, think of it as a simple sketch or map that focuses on functionality and user experience. Wireframes are an essential tool in design because they clarify how different elements, such as menus, buttons, and content sections, will work together. They help teams visualise ideas and identify potential issues at an initial stage. This saves time and effort during development.
In this article, we will discuss the definition of wireframe, its purpose and its importance. Here, we will cover its key components and types to provide you with in-depth information on the wireframe.
What is a Wireframe?
A wireframe is a simple visual representation of a digital product’s layout, focusing on structure rather than design details. It serves as a blueprint, showing where elements like buttons, text, and images will be placed. If you’re thinking about what is a wireframe, imagine a sketch that outlines how users will interact with a website or app.
Wireframes help designers and developers plan functionality and usability before adding colours, graphics, and other aesthetics. They play a crucial role in the early stages of design, making projects more organised and efficient.
Importance of Wireframes in Design and Development
- Provides a clear structure for the project.
- Bridges communication between teams and stakeholders.
- Saves time by identifying issues early in the process.
- Serves as a guide for developers during the coding stage.
Common Uses of Wireframes in Web and App Design
- Planning the flow of pages or screens.
- Visualising the placement of key elements like menus and forms.
- Helping clients understand the basic design concept.
- Testing different layouts to improve user experience.
Learn How to Design a Website here!
Purpose of a Wireframe
The purpose of a wireframe is to visually represent the structure and layout of a digital product, focusing on functionality rather than visual appeal. It provides a clear blueprint that outlines how a user will interact with a website or app. While understanding what a wireframe is, it is important to be well aware of the purpose it serves in digital design. Let’s understand its purpose in the following points:
1. Visualising the Structure of a Project
A wireframe helps in mapping out the overall layout of a project, showing where key elements like buttons, menus, and content will appear. This representation provides clarity on how different sections of a website or app will connect. This makes it easier to plan the structure before adding more complex details.
2. Enhancing Collaboration Between Stakeholders
Wireframe acts as a communication tool, ensuring that all stakeholders, including designers, developers, and clients, share the same vision. With a clear wireframe, everyone can provide feedback early on, reducing misunderstandings and ensuring the project stays on track.
3. Identifying Potential Design Challenges Early
As we are learning what a Wireframe is, we understand that it allows teams to spot design issues before they become costly problems. By creating a simple, functional version of the design, potential issues like usability concerns, confusing layouts, or misplaced elements can be identified and fixed.
4. Improving User Experience
The purpose of a wireframe is to improve the user experience. It allows designers to focus on the user flow and functionality. Early testing allows teams to refine the design, ensuring it meets user expectations and enhances usability when the project is completed.
5. Guiding the Development Process
Wireframes serve as a reference for developers, ensuring that the coding process stays aligned with the initial design vision. With clear wireframes, developers know exactly where each element should be placed.
Explore How to Become a UI and UX Designer here
Key Components of a Wireframe
A wireframe’s key components are the basic building blocks that help define the layout and functionality of a digital product. These components provide a clear framework to plan and organise the design without focusing on aesthetics. Understanding what is a wireframe involves recognising how each component works together to create a usable interface for users. Let’s understand the components of a wireframe in more detail:
1. Layout and Structure
Wireframe layout and structure define a page’s organisation, content arrangement and sections for easy direction. A well-planned layout ensures a systematic flow, making it easy for users to navigate the page.
2. Navigation Elements
Navigation elements like menus and buttons guide users through a site or app. Wireframes show where users will click or tap to access sections. Proper placement ensures a smooth user experience, helping them find what they need quickly.
3. Content Placement
A wireframe defines where text, images, and videos will appear on a page. Organising content systematically ensures users can easily interact with the design. Understanding what a wireframe is helps avoid clutter and improves user-friendliness.
4. Call-to-Action (CTA) Placement
Call-to-action buttons in wireframes guide users towards actions like signing up or purchasing. Proper placement ensures they are visible and easily accessible, influencing user engagement and conversion rates. This makes the design more effective and intuitive.
Types of Wireframes
Wireframes can be classified into different types based on their level of detail and purpose. Understanding what is a wireframe involves learning about each type that serves a different purpose in the design process. The types of wireframes include low-fidelity, mid-fidelity, and high-fidelity wireframes. An overview of each type is given below:
- Low-Fidelity Wireframes: Low-fidelity wireframes are simple sketches focusing on layout and structure. Used early in a project, they outline content arrangement and features, helping to brainstorm and gather feedback before refining the design.
- Mid-Fidelity Wireframes: Mid-fidelity wireframes offer more detail than low-fidelity ones, focusing on layout and navigation. They include placeholders and help clarify the design structure, providing a clearer idea of how the final product might look.
- High-Fidelity Wireframes: High-fidelity wireframes closely resemble the final design, with defined typography, colours, and layout. Used later in the process, they communicate exact specifications and ensure alignment before development begins.
Learn What is Mobile App Design here!
Wireframing Tools and Software
Wireframing tools are essential for creating visual representations of a design. They allow designers to map out the structure of a website or app before development begins. As we explore what a wireframe is, we understand that using these tools to build a clear framework ensures the design is aligned with user needs and expectations.
There are various tools available, each offering unique features to suit different design phases. Some of them are discussed below:
1. Popular Wireframing Tools
Figma, Adobe XD, and Sketch are among the most popular wireframing tools designers use. These platforms allow for collaboration live editing and provide features for creating interactive prototypes. Each tool has unique strengths, such as Figma’s web-based collaboration or Sketch’s integration with other design systems.
2. Features to Look for in Wireframing Tools
When learning what a wireframe is, it’s important to explore tools with helpful features. These include drag-and-drop functionality, creating reusable components, and compatibility with other design software. These features make the wireframing process smoother and more efficient, allowing designers to focus on the design rather than the technical aspects.
3. Free vs. Premium Wireframing Software Options
There are both free and premium wireframing software options available. Free tools like Figma’s basic version provide solid functionality for beginners. Premium tools, on the other hand, offer advanced features like greater customisation options and priority support. The choice between free and premium depends on project needs and the team’s budget.
Wireframing Process Step-by-Step
The wireframing process is a critical phase in design development. It involves multiple steps to ensure that the structure, functionality, and user experience are well-planned. Understanding what is a wireframe and the wireframing process helps designers stay focused on creating a functional layout that meets user needs.
- Research and Requirement Gathering: Research helps define project goals, user needs, and technical constraints. It informs decisions about layout and functionality, ensuring the wireframe aligns with the project scope and stakeholders’ expectations.
- Sketching Initial Ideas: Sketching initial ideas allows designers to quickly brainstorm layout concepts. This stage helps explore different design solutions and serves as a foundation for refinement before moving to digital design.
- Creating a Digital Wireframe: After sketching, a digital wireframe is created using tools, adding detail to the layout. This includes element placement like buttons and menus, providing a clearer picture of the final design.
- Iteration and Feedback: Once the digital wireframe is created, it’s shared with stakeholders for feedback. Iteration refines the wireframe based on input, ensuring the design meets user and stakeholder needs before development begins.
Discover the Differences Between Digital Design and Graphic Design here!
Benefits of Using Wireframes
Wireframes offer a range of benefits, including simplifying the design process and improving communication between team members. They are valuable tools for ensuring the design is on track before investing time and resources into development. Learning what a wireframe is involves understanding how to use wireframes to build a more user-friendly and cost-effective product. The following are the key benefits of using wireframes:
1. Simplifying the Design Process
Wireframes help refine the design process by providing a clear framework for designers to follow. They outline the key features and structure to simplify design.
2. Saving Time and Reducing Costs
By identifying design flaws early, wireframes help save both time and money. They allow designers to test concepts and refine them before development begins. This approach helps keep the project within budget and on schedule.
3. Improving User Experience (UX) Design
Wireframes focus on the structure and functionality of a design, making it easier to create an intuitive user experience. By planning the layout and flow ahead of time, wireframes ensure that the design is user-centred and addresses the needs of the target audience, improving overall UX.
Best Practices for Effective Wireframes
Effective wireframes serve as the blueprint for a successful design. Following best practices ensures that the wireframe is clear, functional, and aligns with the goals of the project. Understanding what is a wireframe and adhering to best practices can lead to a more user-friendly product. A few best practices are as follows:
- Keep It Simple and Focused: Wireframes should be straightforward and avoid unnecessary details. Focus on essential elements like layout and structure, leaving visual design for later stages of development.
- Use Consistent Design Elements: Consistency in design elements such as buttons, fonts, and spacing ensures clarity and helps avoid confusion during user interaction. Maintain uniformity to support the wireframe’s usability.
- Incorporate Feedback from Team Members and Stakeholders: Wireframes should not be created in isolation. Regular feedback from team members and stakeholders ensures the wireframe meets project goals and user needs while enabling smoother collaboration.
Why Choose Digital Regenesys?
A leading online education platform, Digital Regenesys, offers the UI/UX and Graphic Design Course with GenAI. This course combines creative design training with advanced generative AI techniques. It equips learners with the skills to design intuitive, visually appealing digital products and user interfaces using essential tools. This course will help you learn what a wireframe is and how to create it.
Here is why you should enrol in this course:
- Generative AI-Infused Curriculum: Master AI-driven design processes for innovative solutions.
- Globally Recognised Certification: Gain certificates that validate your expertise and improve career prospects.
- Hands-On Projects: Work on projects to enhance your practical design skills.
- Expert-Led Sessions: Learn from experienced professionals in the field.
- Career Guidance: Receive personalised advice to align your learning with career goals.
- Online Classes: Flexible schedules designed to fit into your busy lifestyle.
In conclusion, wireframes are a vital step in creating user-friendly websites and apps. They simplify the design process, save time, and improve teamwork by focusing on structure and functionality. By using wireframes, teams can identify issues early and create better user experiences. If you’re still wondering what is a wireframe, think of it as a guide to building digital products. Incorporating wireframes into your projects ensures organised and efficient design, leading to successful development and satisfied users.
Visit the Digital Regenesys website to learn more about our UI/UX and Graphic Design Course with GenAI and start your learning today!
What is a WireFrame? – FAQs
What is the wireframe definition?
A wireframe is a basic visual guide showing the layout and structure of a web page or application.
What are the key components of wireframes?
Key components of wireframes include headers, footers, direction buttons, content areas, placeholders for images, and call-to-action buttons.
What are the types of wireframes?
The types of wireframes are low-fidelity (simple sketches), mid-fidelity (detailed layouts), and high-fidelity (realistic representations).
What are the benefits of wireframes?
Wireframes help visualise ideas, simplify design processes, and ensure effective communication between teams.
Which wireframing tools can I use?
Popular wireframing tools include Adobe XD, Figma, Sketch, Axure, and Balsamiq.
How to create a wireframe effectively?
Start by defining goals, sketching ideas, adding components, refining the structure, and testing usability with your team.